

For example, MIME's Base64 implementation uses A- Z, a- z, and 0- 9 for the first 62 values. This combination leaves the data unlikely to be modified in transit through information systems, such as email, that were traditionally not 8-bit clean. The general strategy is to choose 64 characters that are common to most encodings and that are also printable. The particular set of 64 characters chosen to represent the 64 digit values for the base varies between implementations.
#BASE64 DECODE IMAGE HOW TO#
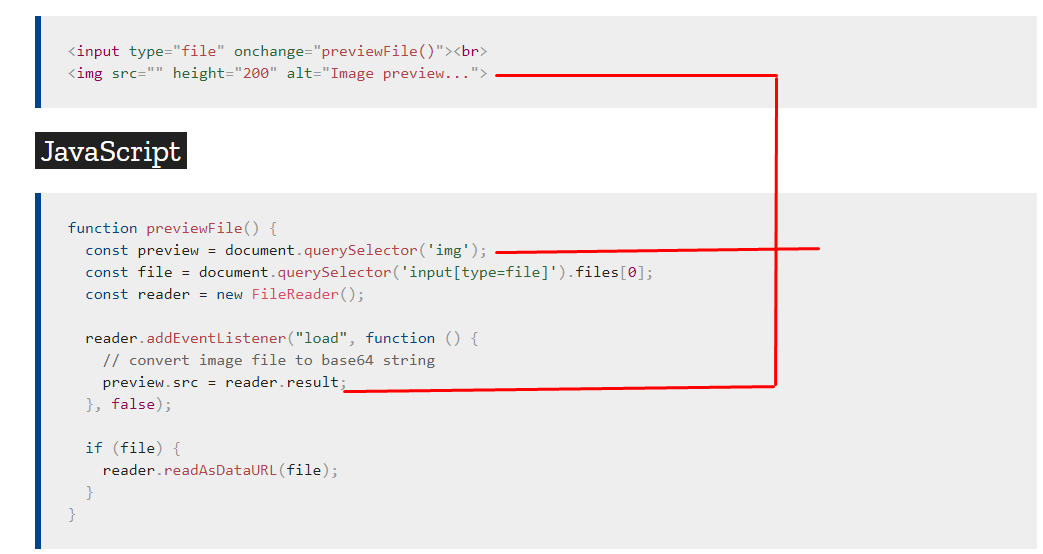
How to embed a Base64 encoded image in HTML So in order to use Base64 encoded images wisely, it's recommended to use them for tiny images only, such as web icons unless you have a good reason not to.

Nowadays using Base64 encoded images seems to have a disadvantage over using binary ones considering the larger file sizes, CPU overhead, and the arrival of multiplexing in HTTP/2. When to actually use Base64 encoded images Therefore, using Base64 encoded images instead of binary ones to improve the performance of your website is not the case anymore if you use a web server that supports HTTP/2. With the arrival of HTTP/2, the need of reducing HTTP requests is a lot less because multiplexing in HTTP/2 can handle multiple HTTP requests asynchronously in one single TCP connection. How multiplexing in HTTP/2 affects the benefit of using Base64 encoded images However, the size of a Base64 encoded image is approximately 33% larger than that of the original, so it may not be practical to convert large images to Base64 encoded ones to use in production.Īdditionally, when parsing Base64 encoded images to the original ones in binary, it adds CPU overhead to the process which is an unnecessary extra task. In web development, it's common to convert images to Base64 to gain a benefit from reducing HTTP requests. What are the cons of using Base64 encoded images? The advantage of using Base64 encoded images is to reduce the number of HTTP requests to the server rather than making more requests specifically for the images themselves.

#BASE64 DECODE IMAGE CODE#
You can store Base64 encoded images in database as strings or embed them directly in your code where binary data is not necessary for your use case. What is the purpose of using Base64 encoded images instead of binary ones?īase64 encoded images are simply in a string format, so they can be transferred to any medium that doesn't support binary data. However, there are pros and cons of using Base64 encoded images, so make sure you're aware of them before deciding to use Base64 encoded images on your website especially in production. Base64 encoded images are commonly used in web development as inlined images embedded in HTML, CSS, and JavaScript files. Base64 uses 64 different ASCII characters including uppercase letters A-Z, lowercase letters a-z, numeric characters 0-9, and the special symbols + and / to represent binary data in a string format.Ī Base64 encoded image is the result of converting a binary image to a Base64 string. Base64 is a binary-to-text encoding representing binary data in an ASCII string format.


 0 kommentar(er)
0 kommentar(er)
